Here are the Code examples of this chapter. These pages are currently being updated over time (adding pictures, captions, and possibly further examples). Visit again soon for updates. Of course, the best way to use this page is together with the book for getting the explanations.

Figure 5.1 – A fancy node
\documentclass[border=10pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning}
\begin{document}
\begin{tikzpicture}
\node [font = \sffamily\bfseries, text=white, shape = circle, ball color = blue] (A) {A};
\end{tikzpicture}
\end{document}

Figure 5.2 – The Seven Bridges of Königsberg
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathmorphing,arrows.meta}
\begin{document}
\begin{tikzpicture}[line width=5pt]
\clip (-3.5,3.5) rectangle (7,-3.5);
\fill[fill=green!50!black] (-3.7,4) rectangle (8,-4);
\filldraw[draw=red!80!black, fill=blue!60!black] (-4,-0.5)
to (-4,0.5) to[out=0, in=-180] (0,2)
to[out=0, in=-180] (6,2.5) to[out=0, in=-180] (12,1)
to (12,-1) to[out=180, in=0] (6,-2.5)
to[out=180, in=0] (0,-2) to[out=180, in=0] (-4,-0.5);
\filldraw[draw=red!80!black, fill=green!50!black]
ellipse (2 and 1)
(6,0) ellipse (3 and 1.5);
\draw[double=yellow, double distance=6mm, line width=1mm]
(-2,2) to[bend left=30] (-1,0.3)
(-2,-2) to[bend right=30] (-1,-0.3)
(1.3,2.7) to[bend right=30] (0.15,0.7)
(1.3,-2.7) to[bend left=30] (0.15,-0.7)
(1.3,0) to[bend left=30] (3.7,0)
(5,3) to[bend left=30] (6,1.2)
(5,-3) to[bend right=30] (6,-1.3);
\end{tikzpicture}
\end{document}

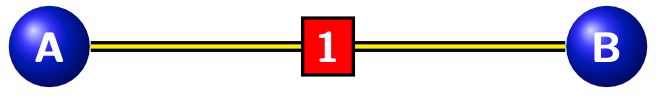
Figure 5.3 – A small graph
\documentclass[border=10pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning}
\tikzset{vertex/.style = {font = \sffamily\bfseries, text = white,
shape = circle, ball color = blue}}
\tikzset{bridge/.style = {thick, double = yellow,
double distance = 1pt}}
\tikzset{number/.style = {font = \sffamily\bfseries, text = white,
draw, fill = red}}
\begin{document}
\begin{tikzpicture}
\node[vertex] (A) {A};
\node[vertex, right = 4 cm of A] (B) {B};
\draw (A) edge[bridge] node [number] {1} (B);
\end{tikzpicture}
\end{document}

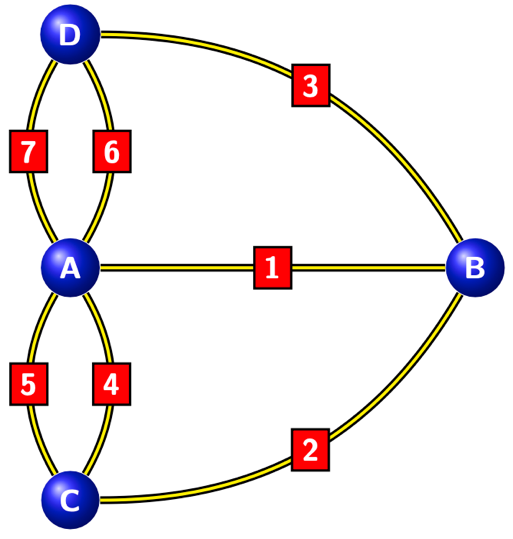
Figure 5.4 – A graph for the Seven Bridges of Königsberg problem
\documentclass[border=10pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning}
\tikzset{
vertex/.style = {font = \sffamily\bfseries, text = white,
shape = circle, ball color = blue},
bridge/.style = {thick, double = yellow,
double distance = 1pt},
number/.style = {font = \sffamily\bfseries, text = white,
draw, fill = red}}
\begin{document}
\begin{tikzpicture}
\node[vertex] (A) {A};
\node[vertex, right = 4 cm of A] (B) {B};
\draw (A) edge [bridge] node [number] {1} (B);
\node[vertex, below = 2cm of A] (C) {C};
\node[vertex, above = 2cm of A] (D) {D};
\tikzset{bridge/.append style = {bend right}}
\draw (C) edge [bridge] node [number] {2} (B)
(B) edge [bridge] node [number] {3} (D)
(C) edge [bridge] node [number] {4} (A)
(A) edge [bridge] node [number] {5} (C)
(A) edge [bridge] node [number] {6} (D)
(D) edge [bridge] node [number] {7} (A);
\end{tikzpicture}
\end{document}
Inheriting styles:
\documentclass[border=10pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning}
\tikzset{
mytext/.style = {font=\sffamily\bfseries, text=white},
vertex/.style = {mytext, shape = circle,
ball color = blue},
number/.style = {mytext, draw, fill = red}}
\tikzset{
bridge/.style = {thick, double = yellow,
double distance = 1pt}}
\begin{document}
\begin{tikzpicture}
\node[vertex] (A) {A};
\node[vertex, right = 4 cm of A] (B) {B};
\draw (A) edge [bridge] node [number] {1} (B);
\node[vertex, below = 2cm of A] (C) {C};
\node[vertex, above = 2cm of A] (D) {D};
\tikzset{bridge/.append style = {bend right}}
\draw (C) edge [bridge] node [number] {2} (B)
(B) edge [bridge] node [number] {3} (D)
(C) edge [bridge] node [number] {4} (A)
(A) edge [bridge] node [number] {5} (C)
(A) edge [bridge] node [number] {6} (D)
(D) edge [bridge] node [number] {7} (A);
\end{tikzpicture}
\end{document}

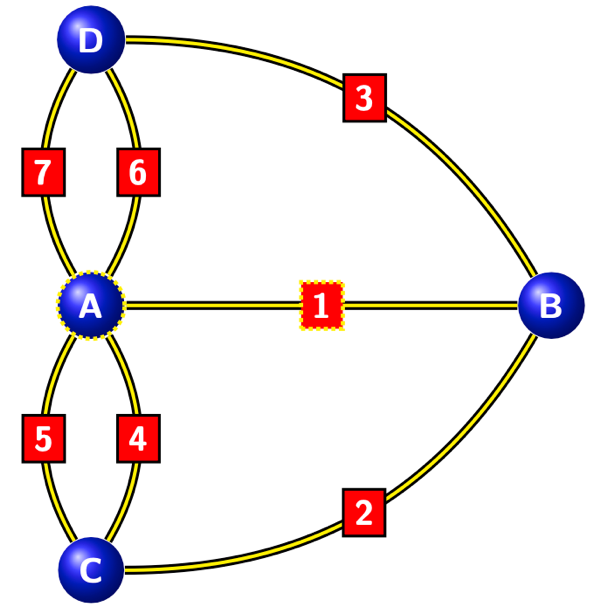
Figure 5.5 – Highlighting vertex A and edge 1
\documentclass[border=10pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning}
\tikzset{
mytext/.style = {font=\sffamily\bfseries, text=white},
vertex/.style = {mytext, shape = circle,
ball color = blue},
number/.style = {mytext, draw, fill = red}}
\tikzset{
bridge/.style = {thick, double = yellow,
double distance = 1pt}}
\tikzset{highlight/.style = {draw=yellow, very thick, densely dotted},
highlight vertex/.style = {vertex, highlight},
highlight number/.style = {number, highlight}}
\begin{document}
\begin{tikzpicture}
\node[highlight vertex] (A) {A};
\node[vertex, right = 4 cm of A] (B) {B};
\draw (A) edge [bridge] node [highlight number] {1} (B);
\node[vertex, below = 2cm of A] (C) {C};
\node[vertex, above = 2cm of A] (D) {D};
\tikzset{bridge/.append style = {bend right}}
\draw (C) edge [bridge] node [number] {2} (B)
(B) edge [bridge] node [number] {3} (D)
(C) edge [bridge] node [number] {4} (A)
(A) edge [bridge] node [number] {5} (C)
(A) edge [bridge] node [number] {6} (D)
(D) edge [bridge] node [number] {7} (A);
\end{tikzpicture}
\end{document}
One parameter
\documentclass[border=10pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning}
\tikzset{vertex/.style = {font = \sffamily\bfseries, text = white,
shape = circle, ball color = #1}}
\tikzset{bridge/.style = {thick, double = yellow,
double distance = 1pt}}
\tikzset{number/.style = {font = \sffamily\bfseries, text = white,
draw, fill = red}}
\begin{document}
\begin{tikzpicture}
\node[vertex=blue] (A) {A};
\node[vertex=red, right = 4 cm of A] (B) {B};
\draw (A) edge[bridge] node [number] {1} (B);
\end{tikzpicture}
\end{document}
One parameter with default value
\documentclass[border=10pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning}
\tikzset{vertex/.style = {font = \sffamily\bfseries, text = white,
shape = circle, ball color = #1},
vertex/.default = blue}
\tikzset{bridge/.style = {thick, double = yellow,
double distance = 1pt}}
\tikzset{number/.style = {font = \sffamily\bfseries, text = white,
draw, fill = red}}
\begin{document}
\begin{tikzpicture}
\node[vertex] (A) {A};
\node[vertex=red, right = 4 cm of A] (B) {B};
\draw (A) edge[bridge] node [number] {1} (B);
\end{tikzpicture}
\end{document}

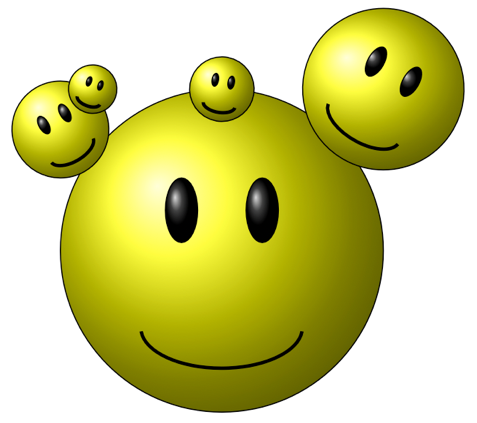
Figure 5.6 – Repeating small pictures
\documentclass[tikz,border=10pt]{standalone}
\tikzset{smiley/.pic={
\draw[shading=ball, ball color=yellow] (0,0)
circle [radius=2];
\draw[shading=ball, ball color=black] (-0.5,0.5,0)
ellipse [x radius=0.2, y radius=0.4];
\draw[shading=ball, ball color=black] (0.5,0.5,0)
ellipse [x radius=0.2, y radius=0.4];
\draw[very thick] (-1,-1) arc [start angle=185,
end angle=355, x radius=1, y radius=0.5];}}
\begin{document}
\begin{tikzpicture}
\draw
(0,0) pic{smiley}
(2,2) pic [scale=0.5, rotate=-30] {smiley}
(-2,1.5) pic [scale=0.3, rotate= 30] {smiley}
(-1.6,2) pic [scale=0.15, rotate=-20] {smiley}
(0,2) pic [scale=0.2, rotate=-10] {smiley};
\end{tikzpicture}
\end{document}

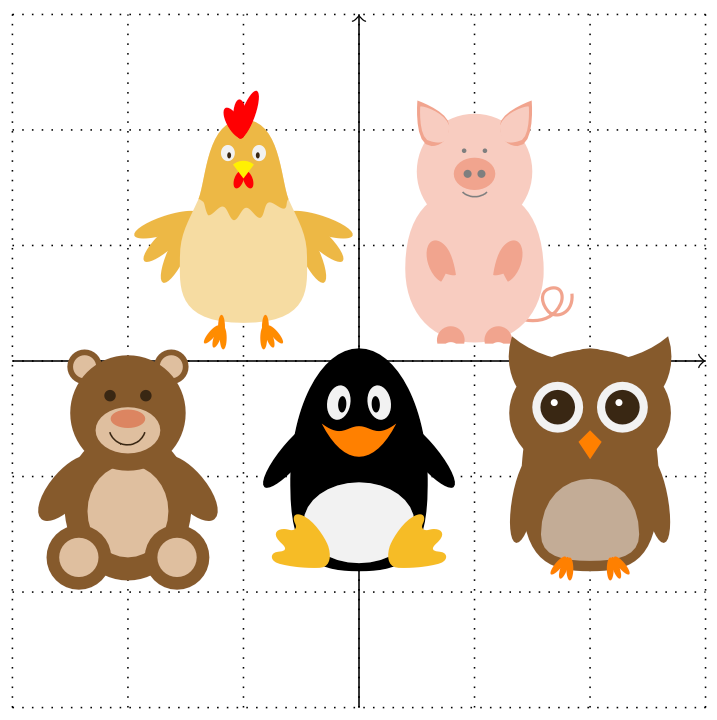
Figure 5.7 – Mesmerizing animals on a grid
\documentclass[border=10pt]{standalone}
\usepackage{tikz}
\usepackage{tikzlings}
\tikzset{mygrid/.pic={
\draw[thin,dotted] (-3,-3) grid (3,3);
\draw[->] (-3,0) -- (3,0);
\draw[->] (0,-3) -- (0,3);},
bear/.pic={\bear},
owl/.pic={\owl},
pig/.pic={\pig},
penguin/.pic={\penguin},
chicken/.pic={\chicken}}
\begin{document}
\begin{tikzpicture}
\draw pic{mygrid}
(-1,0) pic{chicken}
(1,0) pic{pig}
(-2,-2) pic{bear}
(0,-2) pic{penguin}
(2,-2) pic{owl};
\end{tikzpicture}
\end{document}
Please rate (and possibly review) the book on Amazon if you got it there, your feedback means much to me and helps to get an extended second edition!
Go to next chapter.