Here are the Code examples of this chapter. These pages are currently being updated over time (adding pictures, captions, and possibly further examples). Visit again soon for updates. Of course, the best way to use this page is together with the book for getting the explanations.

Figure 8.1 – A simple triangle path
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}
\draw[orange, line width=3mm]
(90:2) -- (210:2) -- (330:2) -- cycle;
\end{tikzpicture}
\end{document}

Figure 8.2 – A repeated path with multiple colors and different widths
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}
\draw[red, line width=5mm]
(90:2) -- (210:2) -- (330:2) -- cycle;
\draw[orange, line width=3mm]
(90:2) -- (210:2) -- (330:2) -- cycle;
\draw[yellow, line width=1mm]
(90:2) -- (210:2) -- (330:2) -- cycle;
\end{tikzpicture}
\end{document}
Preactions and postactions:
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}
\draw[orange, line width=3mm,
preaction = {draw, red, line width=5mm},
postaction = {draw, yellow, line width=1mm}]
(90:2) -- (210:2) -- (330:2) -- cycle;
\end{tikzpicture}
\end{document}

Figure 8.3 – An arrow with and without decoration
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}
\draw[-stealth] (0,0) --(2,0);
\end{tikzpicture}
\end{document}
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.markings}
\begin{document}
\begin{tikzpicture}
\draw[-stealth,postaction=decorate,
decoration={markings,
mark = between positions 0.2 and 1 step 0.2
with {\arrow{stealth}}}]
(0,0) --(2,0);
\end{tikzpicture}
\end{document}

Figure 8.4 – Arrowhead markings along a curvy path
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.markings}
\begin{document}
\begin{tikzpicture}
\draw[-stealth, postaction=decorate,
decoration = {markings, mark = between positions 0.1
and 1 step 0.1 with {\arrow{stealth}}}]
(0,0) arc(180:0:1) arc(-180:0:1);
\end{tikzpicture}
\end{document}

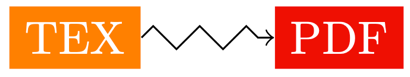
Figure 8.5 – A zigzag arrow
Decorated edge:
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{positioning}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\node (tex) [fill=orange, text=white] {TEX};
\node (pdf) [fill={rgb:red,244;green,15;blue,2},
text=white, right=of tex] {PDF};
\draw (tex) edge[->, decorate, decoration=zigzag] (pdf);
\end{tikzpicture}
\end{document}
Decorated path:
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{positioning}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\node (tex) [fill=orange, text=white] {TEX};
\node (pdf) [fill={rgb:red,244;green,15;blue,2},
text=white, right=of tex] {PDF};
\draw[decorate, decoration=zigzag, ->] (tex) -- (pdf);
\end{tikzpicture}
\end{document}
Some syntax examples for testing follow.
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\draw (0,0) decorate[decoration=bumps] {arc(180:0:1)} --cycle;
\end{tikzpicture}
\end{document}
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\draw[->] decorate[decoration=zigzag] {(0,0) -- (1.5,0)};
\end{tikzpicture}
\end{document}
Options to \draw:
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\draw[->,decorate,decoration=zigzag] (0,0) -- (1.5,0);
\end{tikzpicture}
\end{document}
Option to tikzpicture:
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}[decoration=zigzag]
\draw[->,decorate] (0,0) -- (1.5,0);
\end{tikzpicture}
\end{document}
Start drawing:
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\draw (0,0) -- (1,0) arc(180:0:1) -- (4,0);
\end{tikzpicture}
\end{document}
Decorating only the arc:
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\draw (0,0) -- (1,0)
decorate[decoration=zigzag] {arc(180:0:1)} -- (4,0);
\end{tikzpicture}
\end{document}
Decorating the full path:
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\draw[decorate,decoration=zigzag] (0,0) -- (1,0)
arc(180:0:1) -- (4,0);
\end{tikzpicture}
\end{document}

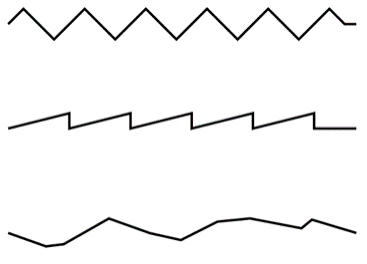
Figure 8.6 – Linear decorations on a line – zigzag, saw, and random steps
(Not book tutorial code, but my illustration source code. Same for the next few figures.)
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{positioning}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\draw[decorate,decoration=zigzag] (0,0) -- (2,0);
\draw[decorate,decoration=saw,yshift=-6mm] (0,0) -- (2,0);
\draw[decorate,decoration={random steps,segment length=2mm},yshift=-12mm] (0,0) -- (2,0);
\end{tikzpicture}
\end{document}

Figure 8.7 – Linear decorations on an arc – zigzag, saw, random steps, and lineto
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\draw[decorate,decoration={zigzag,pre=curveto,post=curveto,pre length=4.5mm,post length=3mm}]
(0,0) arc(180:0:1);
\draw[decorate,decoration=saw,yshift=-8mm]
(0,0) arc(180:0:1);
\draw[decorate,decoration=random steps,yshift=-16mm]
(0,0) arc(180:0:1);
\draw[decorate,decoration=lineto,yshift=-20mm]
(0,0) arc(180:0:1);
\end{tikzpicture}
\end{document}

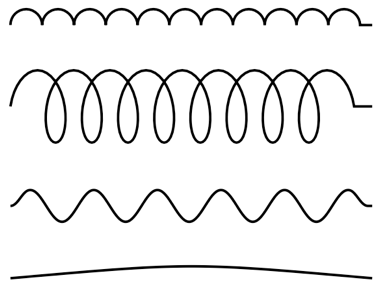
Figure 8.8 – Curvy decorations on a line – bumps, coil, snake, and bent
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{positioning}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\draw[decorate,decoration=bumps] (0,0) -- (2,0);
\draw[decorate,decoration={coil, amplitude=2mm,segment length=2mm},yshift=-4.5mm] (0,0) -- (2,0);
\draw[decorate,decoration={snake},yshift=-10mm] (0,0) -- (2,0);
\draw[decorate,decoration={bent},yshift=-14mm] (0,0) -- (2,0);
\end{tikzpicture}
\end{document}

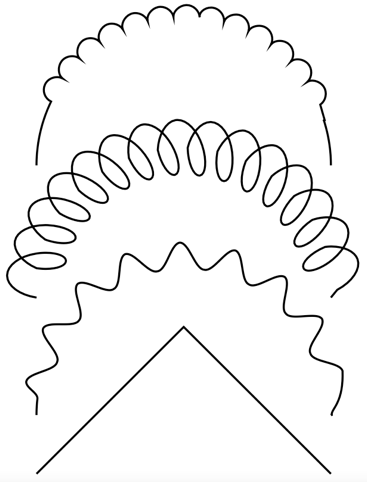
Figure 8.9 – Curvy decorations on an arc – bumps, coil, snake, and lineto
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\draw[decorate,decoration={bumps,pre=curveto,post=curveto,pre length=4.5mm,post length=3mm},yshift=-7mm]
(0,0) arc(180:0:1);
\draw[decorate,decoration={coil, amplitude=2mm,segment length=2mm},yshift=-16mm]
(0,0) arc(180:0:1);
\draw[decorate,decoration={snake,pre=curveto,post=curveto,pre length=1.1mm,post length=0},yshift=-24mm]
(0,0) arc(180:0:1);
\draw[decorate,decoration=lineto,yshift=-28mm]
(0,0) arc(180:0:1);
\end{tikzpicture}
\end{document}

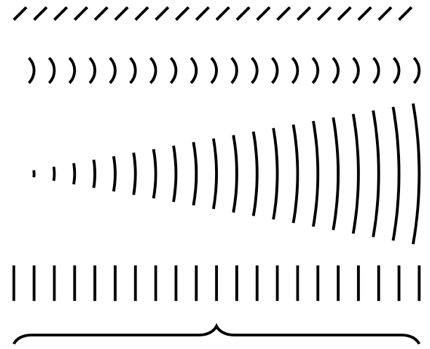
Figure 8.10 – Path replacing decorations: border, waves, expanding waves, ticks, brace
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathreplacing}
\begin{document}
\begin{tikzpicture}
\draw[decorate,decoration={border,segment length=1mm}] (0,0) -- (2,0);
\draw[decorate,decoration={waves,segment length=1mm},yshift=-2.5mm] (0,0) -- (2,0);
\draw[decorate,decoration={expanding waves,angle=10,segment length=1mm},yshift=-7.6mm] (0,0) -- (2,0);
\draw[decorate,decoration={ticks,segment length=1mm},yshift=-13mm] (0,0) -- (2,0);
\draw[decorate,decoration={brace,segment length=1mm},yshift=-16mm] (0,0) -- (2,0);
\end{tikzpicture}
\end{document}

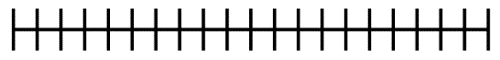
Figure 8.11 – A ticks decoration as a post-action
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathreplacing}
\begin{document}
\begin{tikzpicture}
\draw[postaction = {draw, decorate,
decoration = {ticks, segment length=1mm}}]
(0,0) -- (2,0);
\end{tikzpicture}
\end{document}

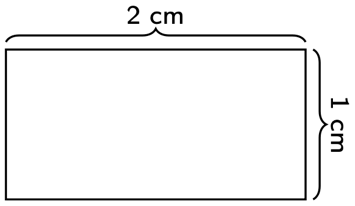
Figure 8.12 – Brace decorations for rectangle sides
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathreplacing}
\begin{document}
\begin{tikzpicture}[decoration=brace, font=\sffamily\tiny]
\draw (0,0) rectangle (2,1);
\draw[decorate]
(0,1.05) -- node[above] {2 cm} (2,1.05);
\draw[decorate]
(2.05,1) -- node[above, sloped] {1 cm} (2.05,0);
\end{tikzpicture}
\end{document}

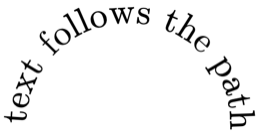
Figure 8.13 – Text along a curvy path
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.text}
\begin{document}
\begin{tikzpicture}
\draw[decorate,
decoration={text along path,
text=text follows the path}]
(0,0) arc(180:0:1);
\end{tikzpicture}
\end{document}

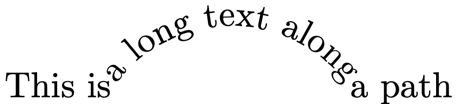
Figure 8.14 – Text along a path with multiple segments
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.text}
\begin{document}
\begin{tikzpicture}
\draw[decorate, decoration = {text along path,
text = {This is a long text along a path}}]
(0,0) -- (1,0) arc(150:30:1.4) -- (5,0);
\end{tikzpicture}
\end{document}

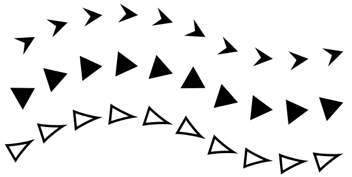
Figure 8.15 – Arrows along a path – stealth, triangle, and LaTeX[open]
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.markings,arrows.meta}
\begin{document}
\begin{tikzpicture}
\draw[
decorate,
decoration = {markings, mark = between positions 0
and 1 step 0.1 with {\arrow{stealth}}}]
(0,0) arc(120:60:1) arc(-120:-60:1);
\draw[yshift=-3mm,
decorate,
decoration = {markings, mark = between positions 0
and 1 step 0.1 with {\arrow{Triangle}}}]
(0,0) arc(120:60:1) arc(-120:-60:1);
\draw[yshift=-6mm,
decorate,
decoration = {markings, mark = between positions 0
and 1 step 0.1 with {\arrow{LaTeX[open]}}}]
(0,0) arc(120:60:1) arc(-120:-60:1);
\end{tikzpicture}
\end{document}

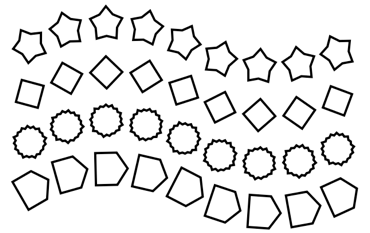
Figure 8.16 – Shapes along a path – star, diamond, starburst, and signal
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.shapes,shapes}
\begin{document}
\begin{tikzpicture}
\draw[decorate,
decoration = {shape backgrounds, shape=star, shape size=2mm}]
(0,0) arc(120:60:1) arc(-120:-60:1);
\draw[decorate, yshift=-3mm,
decoration = {shape backgrounds, shape=diamond, shape size=2mm}]
(0,0) arc(120:60:1) arc(-120:-60:1);
\draw[decorate, yshift=-6mm,
decoration = {shape backgrounds, shape=starburst, shape size=2mm}]
(0,0) arc(120:60:1) arc(-120:-60:1);
\draw[decorate, yshift=-9mm,
decoration = {shape backgrounds, shape=signal, shape size=2mm}]
(0,0) arc(120:60:1) arc(-120:-60:1);
\end{tikzpicture}
\end{document}

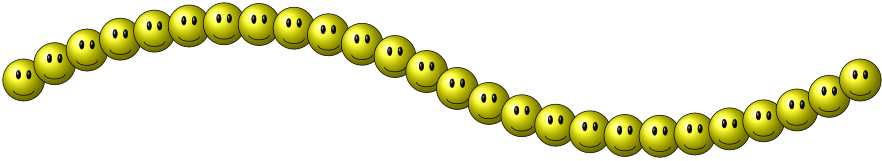
Figure 8.17 – Smileys along a path
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.markings}
\tikzset{smiley/.pic={
\draw[shading=ball, ball color=yellow] (0,0)
circle [radius=2];
\draw[shading=ball, ball color=black] (-0.5,0.5,0)
ellipse [x radius=0.2, y radius=0.4];
\draw[shading=ball, ball color=black] (0.5,0.5,0)
ellipse [x radius=0.2, y radius=0.4];
\draw[very thick] (-1,-1) arc [start angle=185,
end angle=355, x radius=1, y radius=0.5];}}
\begin{document}
\begin{tikzpicture}
\draw[decorate,
decoration = {markings, mark = between positions 0
and 1 step 0.04 with {\pic {smiley};}}]
(0,0) arc(120:60:40) arc(-120:-60:40);
\end{tikzpicture}
\end{document}

Figure 8.18 – Multiple decorations on a path
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\draw[->] (0,0)
decorate[decoration=bumps] { -- (1,0) }
decorate[decoration=zigzag] { -- (2,0) }
decorate[decoration=saw] { -- (3,0) };
\end{tikzpicture}
\end{document}

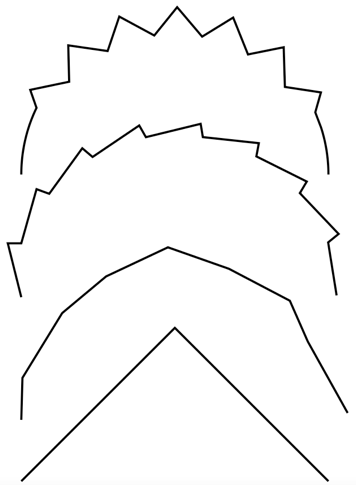
Figure 8.19 – The Koch snowflake decoration
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.fractals}
\begin{document}
\begin{tikzpicture}[decoration=Koch snowflake]
\draw decorate{ (0,0) -- (3,0) };
\end{tikzpicture}
\end{document}

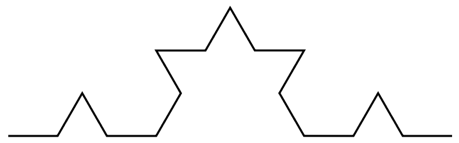
Figure 8.20 – The Koch snowflake decoration iterated
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.fractals}
\begin{document}
\begin{tikzpicture}[decoration=Koch snowflake]
\draw decorate{decorate{ (0,0) -- (3,0) }};
\end{tikzpicture}
\end{document}

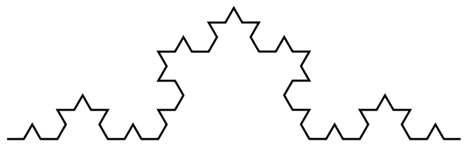
Figure 8.21 – The Koch curve after three iterations
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.fractals}
\begin{document}
\begin{tikzpicture}[decoration=Koch snowflake]
\draw decorate{decorate{decorate{ (0,0) -- (3,0) }}};
\end{tikzpicture}
\end{document}

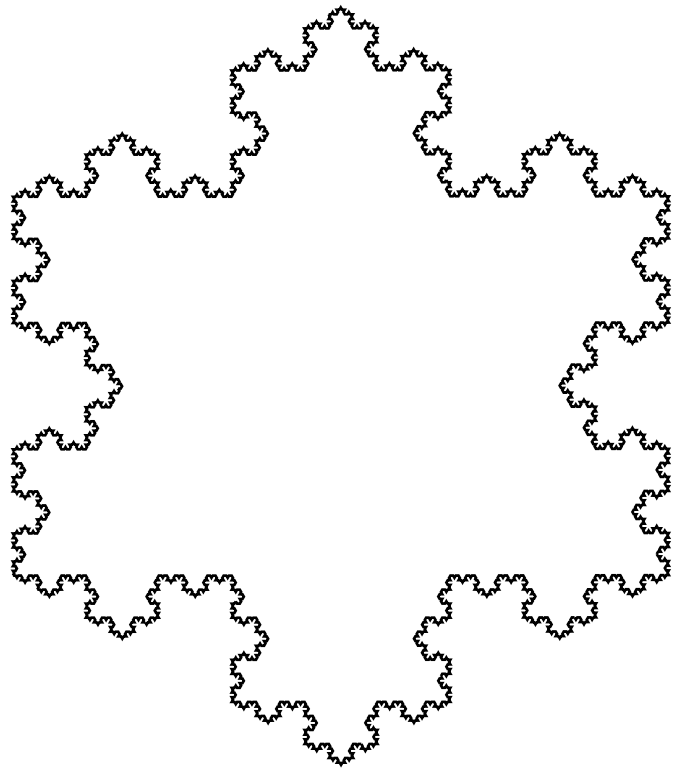
Figure 8.22 – The Koch snowflake
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.fractals}
\begin{document}
\begin{tikzpicture}[decoration=Koch snowflake]
\draw decorate{decorate{decorate{decorate{decorate{
(210:2) -- (90:2) -- (330:2) -- cycle}}}}};
\end{tikzpicture}
\end{document}
Please rate (and possibly review) the book on Amazon if you got it there, your feedback means much to me and helps to get an extended second edition!
Go to next chapter.